Framer Studio for Mac 是Mac系統平台上一款構建交互和動畫原型,移動交互原型設計工具。 它允許您将像素連接到行爲并發現令人興奮的新的交互設計方式。算是爲移動交互設計領域增添了又一款強有力的生産力工具,是由Framer.js建立,一個快速原型技術的開放源碼框架。

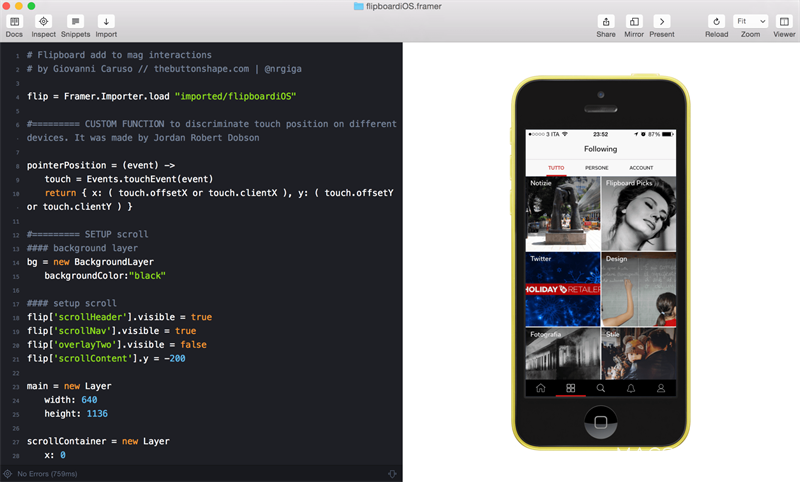
Framer Studio for Mac 蘋果移動交互原型設計工具
Framer for Mac 允許您定義動畫和交互作用,在移動設備上運行。其實 Framer.js 很早就推出并且開源了,随着最近 3.0 的發布,底層代碼已經重新全寫了,功能和動畫效果也更加完善了,官網上的教程和例子也很豐富,可以看到利用它可以創造出和 Carousel,Google Now 這些 app 一樣的複雜交互。
另外它還提供了一個 The Framer Generator,可以方便的讓設計師把 Photoshop 或 Sketch 裏的設計圖導入到 Framer.js 裏面,而這次 Framer Studio 的發布,讓這一創作過程更加簡便了,極大了方便了設計師,并且之前内測時也得到了包括 Facebook,Dropbox 等公司的頂級設計師們的一緻好評。
軟件特征:
1. 用Framer設計一切
您需要有潛力設計全新的東西。 Framer是一個使用代碼做任何事情的設計工具。先鋒新模式和突破性設計。找到最好的解決方案,而不隻是預期的解決方案。
2. 爲什麽要寫代碼?
學習代碼可以讓您探索每一個創意概念,而不僅僅是複制模式。代碼不僅适用于工程師。如果你試試,我們認爲你會同意代碼是設計師可以擁有的最強大的工具之一。
3. 爲任何設備設計
适用于iOS,Android,Mac OS,Windows和Web。您所需的任何平台都涵蓋了Framer。從蘋果,谷歌和HTC,微軟和三星的大量顔色中選出超過18種設備。
4. 設定你的創造力
成幀器比轉換或快速動畫做得更多。使用實際數據設計。構建與可定制組件的實際接口。測試并驗證所有創意概念!

5. 成幀器适合您的設計過程
•直接從Sketch或Photoshop導入圖形。隻需重新導入。完成後,通過在移動設備上分享您的工作來收集反饋。
•動作微調每個動畫,直到你的圖層和諧地移動。
•觸摸設置使用組件拖動,滾動或頁面手勢。
•深度響應3D空間中的方向更改和傾斜圖層。
•輸入捕捉鍵盤輸入以測試和處理實際的用戶數據。
•數據拉入配置文件照片或用戶名 – 任何與API。
•自适應使響應原型适應用戶交互。
•導入将您的靜态設計變成工作原型。
•使用浏覽器在任何設備上預覽預覽,使用鏡像
•目前在全屏幕上,爲重點的經驗。
•分享快速分享一個無障礙用戶測試的URL。

版本124更新内容:
1. 改進
增量縮放到75%和150%。
自定義疊加過渡背景。
複制CSS的輸出更好。
嵌套的主設計組件。
處理丢失的字體。
2. 修複
從Sketch v52複制和粘貼。
從Framer Classic導入。
顔色選擇器顯示HSV而不是HSL。
文本元素上的不可移除過濾器。
系統要求:OS X版本:10.12及其以上版本
溫馨提示:
打開時如果提示聯網失敗,點擊幾次Retry之後會提示輸入郵箱,然後輸入可用郵箱,名字即可,然後從收到的郵件裏打開連接,軟件就可以打開了!








評論15