WebStorm for Mac 是jetbrains公司旗下一款JavaScript開發工具。目前已經被廣大中國JS開發者譽爲“Web前端開發神器”“最強大的HTML5編輯器”、“最智能的JavaScript IDE”等。與IntelliJ IDEA同源,繼承了IntelliJ IDEA強大的JS部分的功能。WebStorm爲您提供JavaScript和編譯到JavaScript語言,Node.js,HTML和CSS的智能編碼協助。 享受代碼的完整,強大的導航功能,即時錯誤檢測和所有這些語言的重構。今天給大家帶來 JetBrains WebStorm 2024 最新版,支持 Intel 和 Apple Silicon 處理器,有需要的小夥伴可以下載使用一下哦!

JetBrains WebStorm 2024 for Mac 激活版 強大JavaScript開發工具 (Intel+Apple Silicon)
WebStorm 是 JavaScript 和相關技術的集成開發環境。 與其他 JetBrains IDE 一樣,它使您的開發體驗更加愉快,自動化日常工作并幫助您輕松處理複雜的任務。
軟件特征
專注于 JavaScript
正在尋找一個您可以信賴的工具,即使是您的 JavaScript 開發中最棘手的部分? 10 多年來,我們一直在改進 WebStorm,以使編碼成爲一種更愉快的體驗。無論您使用 JS、TS、React、Vue、Angular、Node.js、HTML 還是樣式表,WebStorm 都能滿足您的需求。
最聰明的編輯
WebStorm 深入了解您的項目結構,可以在編寫代碼的各個方面爲您提供幫助。它将自動完成您的代碼,檢測并建議對錯誤和冗餘的修複,并幫助您安全地重構代碼。
内置開發者工具
在 IDE 中工作的最佳部分之一是您的所有基本工具都可以在一個地方使用。使用 WebStorm 調試和測試您的客戶端和 Node.js 應用程序以及使用版本控制。利用與 IDE 集成的 linter、構建工具、終端和 HTTP 客戶端。
快速導航和搜索
無論您的項目有多大,都可以更快地浏覽您的代碼。查找文件、類或符号,并在一處查看所有匹配項。跳轉到任何函數、方法、變量、組件或類的定義,隻需單擊幾下即可找到其用法。
高效的團隊合作
通過預先打包的所有關鍵功能更快地加入新隊友。實時一起編寫代碼并直接從 IDE 與他人交談。共享您的項目配置,包括代碼樣式設置,并使用 Git 和 GitHub 高效工作。
可定制的環境
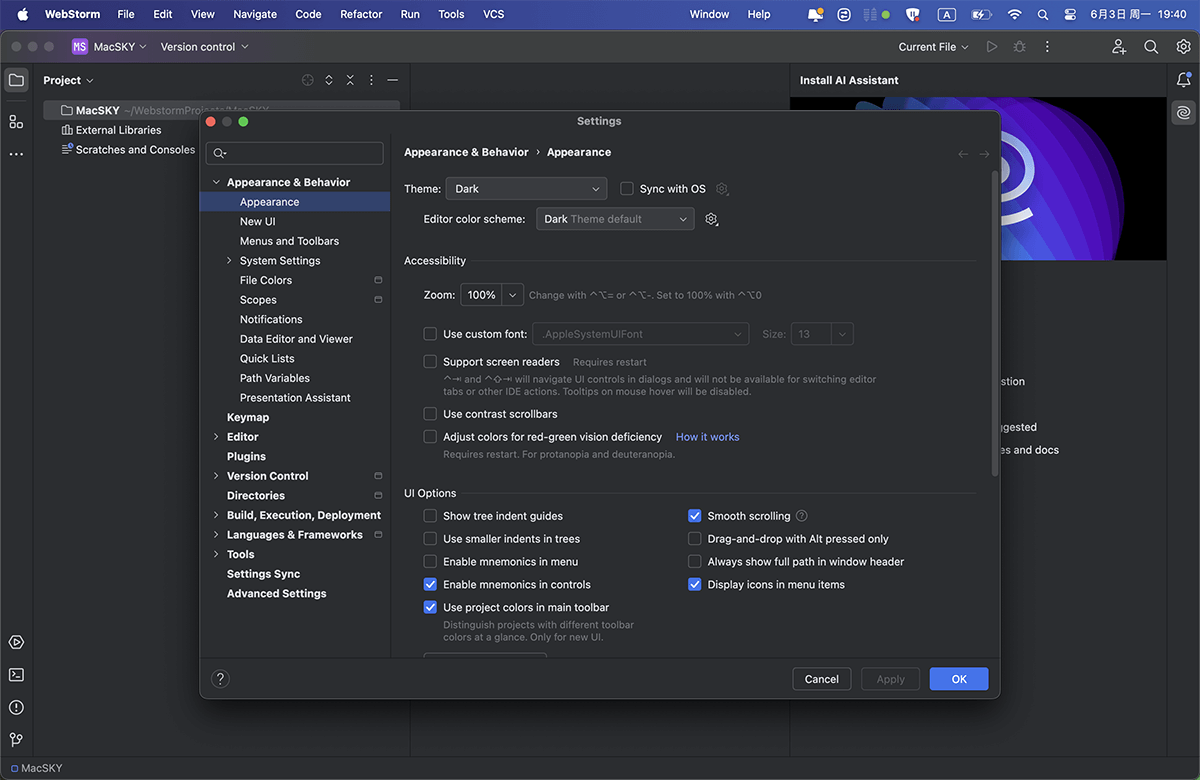
想要擴展内置功能?通過嘗試主題和插件之類的東西來定制 WebStorm 的外觀和感覺。保存您的自定義設置并在不同的 WebStorm 實例之間共享它們。

版本2024.3更新内容
此版本解決了多個持續存在的問題并改進了先前引入的功能。 主要改進包括增強的框架組件導航和重命名、内置數據庫工具和 SQL 支持,以及更出色的 AI 驅動代碼補全。
改進的框架組件導航和重命名
我們增強了針對 Vue、Svelte 和 Astro 組件的編輯器内提示。 Show component usages(顯示組件用法)操作現在可以在 import 和标記模闆中查找用法。 我們還添加了 Show Component Usages(顯示組件用法)篩選器,以便在搜索常規文件引用時排除組件用法。 Rename(重命名)重構也已更新,現在可以在重命名組件文件時包含用法。
對數據庫工具和 SQL 的内置支持
數據庫工具和完整的 SQL 支持(先前通過付費插件提供)現在已與 WebStorm 捆綁,無需額外付費。 您可以直接在 IDE 中查詢、創建和管理數據庫。 這擴展了 WebStorm 的後端和全棧開發能力。 它還簡化了 JetBrains IDE 之間的切換,因爲大多數 IDE 都包含此功能。
通過 AI Assistant 實現更出色的代碼補全
我們已努力解決有關 AI Assistant 質量的主要問題。 此版本改進了 JavaScript 和 TypeScript 的代碼補全,并增加了對 HTML 和 CSS 的支持。 通過将本地的整行建議與來自 JetBrains 内部 LLM 的基于雲的建議相結合,我們提高了速度和準确性,同時減少了無關建議。
Tailwind CSS 類的顔色預覽
現在,編輯器中會以内聯方式顯示 Tailwind CSS 類的顔色預覽,這樣可以更輕松地區分顔色。 我們添加了對語言服務器協議 (LSP) 的 textDocument/documentColor 方法的支持,因此所有基于 LSP 的插件現在都直接提供此功能。
針對 Angular 的改進
對于采用 Angular 19 的項目,WebStorm 現在對組件、指令和管道默認爲獨立模式。 新增了一些快速修複來幫助在獨立和非獨立組件之間轉換。 未使用的獨立 import 可以在代碼重新格式重新設置期間或通過新檢查自動移除。 @let 語法支持也得到改進。
子文件夾中 .prettierignore 的正确處理
WebStorm 現在可以正确處理包含 package.json 的子文件夾中的 .prettierignore 文件,确保不會設置忽略的文件的格式。 一個新選項允許您在 Settings | Languages & Frameworks | JavaScript | Prettier(設置 | 語言和框架 | JavaScript | Prettier)中指定自定義忽略文件。
捆綁的 Vue 語言服務器
Vue 語言服務器現在與 WebStorm 捆綁,旨在增強可靠性并防止在 WSL 上出現加載問題。 未來,我們計劃對 Svelte、Astro 和其他技術也做出同樣的改動。
優化的 Rename(重命名)操作位置
我們優化了 Rename(重命名)操作在編輯器和 Project(項目)工具窗口中的元素上調用時在上下文菜單中的位置。 此操作現在位于頂層,使快速重命名文件、變量和其他元素更加簡單。
更清晰的目錄搜索結果
現在,在項目目錄中使用 Find in Files(在文件中查找)時,WebStorm 會默認排除 node_modules 結果,減少無關文件造成的混亂。 您可以通過啓用 Settings | Advanced Settings(設置 | 高級設置)下的 Search in library files when “Directory” is selected in Find in Files(在“在文件中查找”中選擇“目錄”時,在庫文件中搜索)選項來恢複先前的行爲。
高亮顯示所選文本的匹配項
WebStorm 現在默認自動高亮顯示您在文件中選擇的文本的所有實例。 這使得跟蹤所選文本在整個代碼中出現的位置更加簡單。 您可以在 Settings | Editor | General | Appearance(設置 | 編輯器 | 常規 | 外觀)中自定義功能。

禁用後台預提交檢查的選項
現在,您可以使用 Settings | Version Control | Commit | Advanced Commit Checks | Run advanced checks after a commit is done(設置 | 版本控制 | 提交 | 高級提交檢查 | 提交完成後運行高級檢查)下的新選項在提交過程中管理後台檢查。 通過此設置,您可以決定是否在提交後運行測試和檢查。 如果您想等待這些檢查完成,禁用此選項即可。
新的 Docker Compose 構建特性
我們增加了對新 Docker Compose 特性的支持,讓您可以更好地控制 Docker Compose 中的構建、資源管理、服務編排和網絡,使開發更加高效靈活。
改進的 Dev Container 模闆兼容性
我們改進了 Dev Container 模闆的兼容性,這些模闆最初并非設計用于在遠程環境中運行。 此前,Dev Container 模闆通常包含假定本地執行的配置,導緻在遠程 Docker 實例上運行容器時出現問題。 現在,WebStorm 能夠确保未針對遠程使用進行優化的模闆仍可正常運行。
……
詳細更新日志:https://www.jetbrains.com/zh-cn/webstorm/whatsnew/
系統要求:macOS 12.0 或更高版本,兼容 Intel 和 Apple Silicon 處理器









評論0